Ahora imagina que el “laberinto” es un curso de e-learning que necesitas impartir — ¿por dónde empiezas? ¿Cómo le dejas saber a todos en tu equipo lo que deben hacer y cuándo tener el curso creado?
Es este caso, el ‘mapa’ es un guión gráfico de e-learning, y estamos a punto de contarte todo lo que necesitas saber sobre esta parte, usualmente malentendida, del proceso de creación de e-learning.
¿Qué es el guión gráfico en e-learning?
Como el nombre lo sugiere, un guión gráfico cuenta la historia de tu curso de formación. Es un documento, un conjunto de diapositivas, o un prototipo en el cual el diseñador instruccional o el desarrollador de la formación establece el marco de trabajo para el curso de e-learning que necesitan crear.
Los principios del diseño instruccional deben guiar el proceso del guión gráfico. Esto ayuda a organizar y presentar el contenido del curso de una forma que capture la atención del aprendiz, por ejemplo a través del uso de diálogos e interactividad. Además del contenido escrito, el diseñador instruccional debe considerar cómo conectar con el aprendiz visualmente. ¿Qué fotos, iconos, gráficos, infográficos, o animaciones apoyarán mejor los objetivos de aprendizaje?
Por qué usar un guión gráfico
Hay muchas razones de peso para usar un guión gráfico; algunas son obvias, como planificar el diseño de tu curso de e-learning, pero algunas quizás no has considerado antes.
Veamos las razones principales para usar un guión gráfico:
- Visualizar el diseño de la capacitación. Un beneficio clave de crear un guión gráfico es trabajar en como se verá tu capacitación en su forma final. Puedes especificar qué tipo de imágenes serán usadas, el tipo de interfaz de usuario que será presentada al aprendiz, y las animaciones e interacciones que capturarán la atención de tu audiencia.
- Ayudar en la colaboración del equipo. Al usar un guión gráfico, el diseño de tu capacitación puede ser validado por un experto en la materia, un gerente de proyecto, un diseñador gráfico, y otros miembros del equipo, y cualquier cambio incorporado antes de que llegue a la fase de desarrollo.
- Identificar las debilidades en el diseño de la capacitación. Una de las mejores cosas sobre los guiones gráficos es ser capaz de visualizar cómo tu audiencia interactuará con la capacitación e identificar cualquier debilidad en el diseño. Es muy probable encontrar muchas cosas que pueden ser mejoradas o ajustadas al revisar tu guión gráfico desde la perspectiva del ‘usuario’.
- Ahorrar tiempo. Puede parecer que hacer el guión gráfico requiere de mucho esfuerzo cuando puedes empezar a desarrollar tu e-learning inmediatamente y hacer cambios sobre la marcha. Hacer el guión gráfico toma tiempo, pero es tiempo bien usado. Tener tu diseño entero aprobado ahorrará muchos errores costosos más tarde si ocurren grandes cambios luego de que empiece el desarrollo. A largo plazo, el guión gráfico le ahorrará a todos tiempo en proyectos grandes.
Tipos de guiones gráficos
No hay un guión gráfico único para todos, pero hay algunos tipos y métodos de guiones gráficos estándar en la industria que puedes usar como base y adaptar cómo se requiera. Muchos desarrolladores de cursos prefieren Word y PowerPoint para crear guiones gráficos en e-learning, ya que son herramientas accesibles y simples de usar.
Analicemos las opciones principales y veamos por qué y cuándo puedes elegir cada tipo.
Word / Pages
Puedes considerar usar un guión gráfico en Word (también conocido como un guión gráfico basado en texto) cuando tú, como el diseñador de la capacitación, tienes un recurso de diseño que maneje la mayoría de los gráficos.
Un guión gráfico en Word es también una buena opción en momentos donde el aspecto visual del curso ya se ha establecido. Por ejemplo, tu organización puede usar una plantilla de diapositiva con una marca y colores aprobados, o ya tienen cursos de e-learning desarrollados con los que la compañía está feliz, y ya tienen archivos de plantillas disponibles.
Otra consideración es la alfabetización técnica de tus expertos en la materia y de los que revisarán. ¿Los estás retando en materia tecnológica, o están realmente presionados por el tiempo? La mayoría de las personas pueden abrir y revisar un documento de Word sin mucho problema.
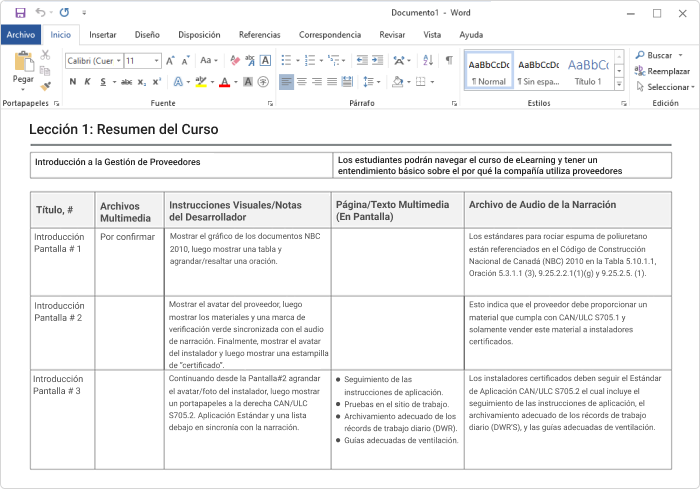
Los guiones gráficos en Word usualmente tienen un diseño de página en modo paisaje, con columnas y filas. La siguiente imagen es un buen ejemplo de cómo se ve esto.

Ejemplo de guión gráfico en Word
Tenemos mucha información importante aquí:
- El título de la pantalla y el número (#)
- Archivos multimedia que serán usados en casa pantalla
- Instrucciones visuales/notas del desarrollador (que incluirán comentarios sobre como los gráficos se comportan, cómo avanzan las diapositivas, y a dónde va el aprendiz después de esa pantalla)
- Texto de la página/multimedios (En pantalla que es cualquier texto que aparezca en la pantalla)
- Archivo de audio de narración – El guión que será usado para crear
la narración de voz
PowerPoint/Keynote
También conocido como guión gráfico visual, estos son usualmente creados en PowerPoint. Por naturaleza, estos se enfocan en lo que el aprendiz verá en la pantalla, y pueden ayudar a visualizar y construir gráficos y escenarios.
Puedes considerar usarlo cuando quieras darle a quienes lo revisarán una imagen clara de lo que estás planeando mostrar en la pantalla. Si los que revisarán son nuevos en guión gráfico, o si tus diseños y gráficos son diferentes al estándar usado en anteriores cursos online, crear un guión gráfico visual te puede ahorrar bastante tiempo y doble trabajo. Quizás también consideres usar un guión gráfico visual cuando tú, como desarrollador de e-learning, eres principalmente responsable por los diseños y gráficos del curso.
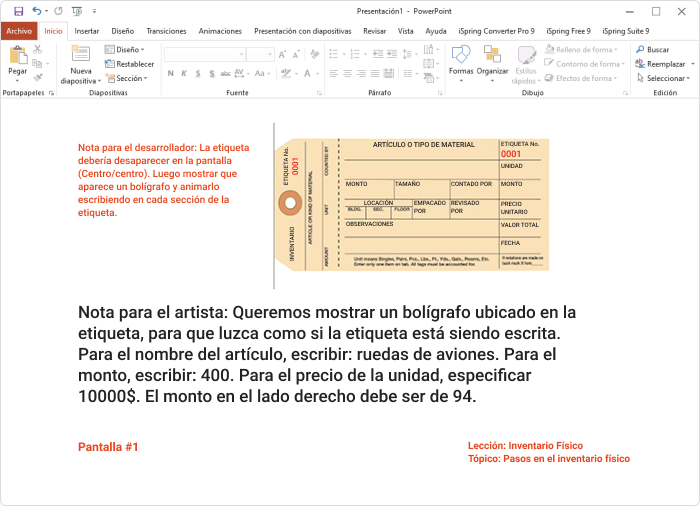
Los guiones gráficos visuales usualmente tienen un diseño horizontal. La siguiente imagen es un ejemplo de cómo se ve esto.

Ejemplo 1 de guión gráfico en PPT
En este ejemplo, tenemos la siguiente información (desde arriba a la izquierda):
- Nota para el desarrollador: Cómo queremos que la acción se lleve a cabo en la pantalla
- Recurso de la imagen: Marcador de posición o la imagen real
- Nota para el artista: Qué recursos gráficos crear para que el desarrollador pueda crear la escena
- Nombre de la pantalla/número
- Lección y tópico
Otras cosas que puedes incluir en un guión gráfico visual son indicaciones de navegación y botones, y un guión de narración. Puedes usar bancos de imágenes o SmartArt en PowerPoint para proveer maquetas sencillas de cuadros e infográficos.
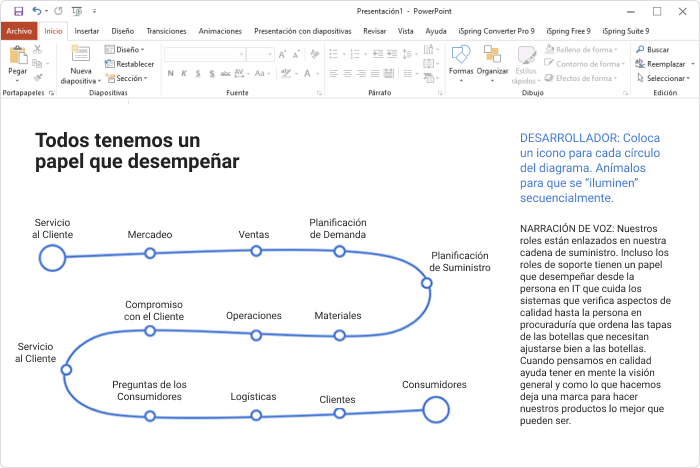
Aquí tienes otro ejemplo de un guión gráfico visual:

Ejemplo 2 de guión gráfico en PPT
En este ejemplo, tenemos la siguiente información (desde arriba a la izquierda):
- Título de la pantalla
- Maqueta del gráfico (línea de tiempo)
- Instrucciones para el desarrollador
- Guión para la narración de voz
Nota que el gráfico de fondo ya ha sido agregado a la diapositiva.
Prototipo
La creación rápida de un prototipo significa crear una versión aproximada de una diapositiva o interacción completa con narración y animaciones. En lugar de crear un guión gráfico sobre lo que estás pensando hacer, construyes una versión rápida de la diapositiva y la presentas a los que revisan para conseguir sus comentarios de retroalimentación. Esto se puede hacer en una herramienta de autor de e-learning, en un software para hacer prototipos de experiencias de usuario UX, o incluso en Photoshop.
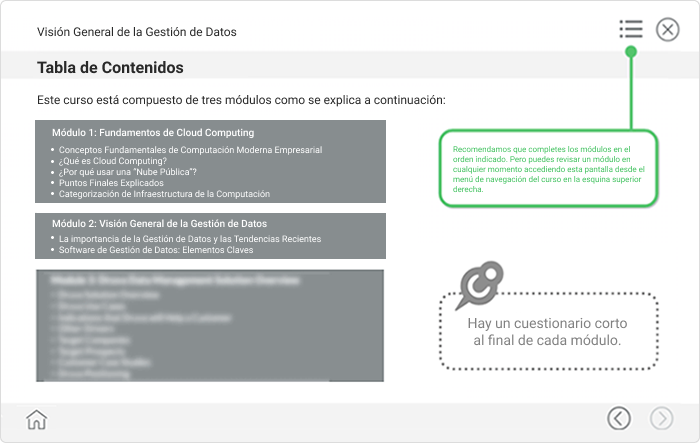
El siguiente ejemplo muestra un prototipo creado en una herramienta de autor.

Ejemplo de prototipo
¿Cuándo decides hacer un prototipo? Cuando sea crucial que tus revisadores experimenten cómo luce y se siente el curso. Por ejemplo, si estás creando un curso para un cliente nuevo, es buena idea realmente crear algunas diapositivas e interacciones temprano en el proceso, así el cliente puede experimentar tu visión de cómo el curso se verá y sentirá.
También puedes elegir hacer un prototipo para interacciones complejas. Por ejemplo, si estás creando un escenario ramificado bastante complicado y los que revisan nunca han hecho un escenario, crea un prototipo así ellos pueden experimentarlo como lo haría un aprendiz. Al hacer esto, utilizas a tu equipo como una forma de recibir comentarios de retroalimentación de un aprendiz y esto ayuda a refinar más tu contenido o diseño.
Componentes de un guión gráfico en e-learning
En los ejemplos anteriores ya vimos algunos de los componentes que pueden ser incluidos en un guión gráfico en e-learning. Aquí tienes un vistazo más detallado sobre lo que son los principales componentes, y las razones para que quieras incluirlos.
Número de pantalla/diapositiva
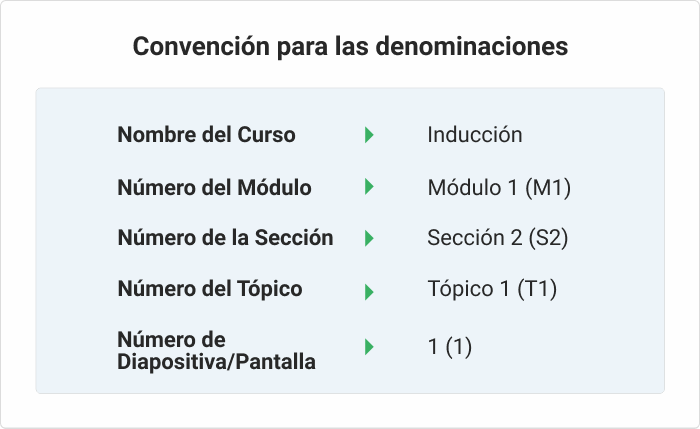
Una convención para denominar a los números de diapositiva/pantalla mantendrá la consistencia a través de todos tus proyectos y evitará confusión para los otros. Un ejemplo podría ser algo como‘OB_M1_S2_T1_1’. ¿Parece complicado verdad? Veámoslo en oraciones completas para ver si tiene más sentido.

Ahora imagina que tan fácil sería en el proceso de revisión si necesitas redireccionar a tu desarrollador para hacer ediciones en una diapositiva específica, o a una persona revisando para verificar nuevamente una edición.
Dependiendo de la estructura de tu curso, puedes crear tu propia convención para denominar que mejor se adapte a tus necesidades.
Título/nombre de diapositiva
Esto puede ser la línea visible del ‘Título’ en la diapositiva, o puede ser una descripción de la diapositiva, tal como ‘Saltar página’, ‘Cerrar diapositiva’, etc. Cualquiera que uses, asegúrate de que sea consistente.
Texto en la pantalla y elementos
Esto tomará una cantidad de tamaño significativa en tu guión gráfico y es usualmente la parte principal del contenido del curso. Esto típicamente incluye todo el texto visible en la diapositiva y debería aparecer exactamente como lo quieres escrito y en el orden en el que lo quieres mostrar.
Gráficos y animaciones
Puedes encontrar marcadores para la posición de imágenes, crear maquetas de los gráficos, o simplemente describir para el diseñador/animador que quieres que haga.
- Utilice miniaturas de las imágenes reales si es posible.
- Si utilizas una animación, provee detalles completos de lo que la animación mostrará, incluyendo los temporizadores.
Navegación
Puedes necesitar describir el camino que el usuario tomará después de hacer clic en cierto elemento de la pantalla, por ejemplo a la próxima diapositiva, la anterior, saltar a una diapositiva específica, abrir una ventana emergente, empezar un cuestionario, etc.
Ramificaciones
Cursos de e-learning más complejos generalmente involucran ramificaciones. Esto es cuando una decisión que un usuario hace determina la pantalla que aparecerá a continuación. Esto puede ser una decisión para acceder a más información sobre un tópico, o la respuesta que dan a una pregunta o interacción. Cualquiera sea el evento desencadenante, asegúrate de explicar claramente al desarrollador a donde el usuario irá a continuación.
Notas al desarrollador
Incluye aquí todo lo que ayudará al desarrollador traducir lo que hay en el guión gráfico y va para el contenido de e-learning.
Guión de audio narración
Este es el texto de la narración que será usado para la grabación de la voz. Se recomienda que el propietario del proyecto apruebe esto por separado para evitar cambios innecesarios y complicaciones más adelante.
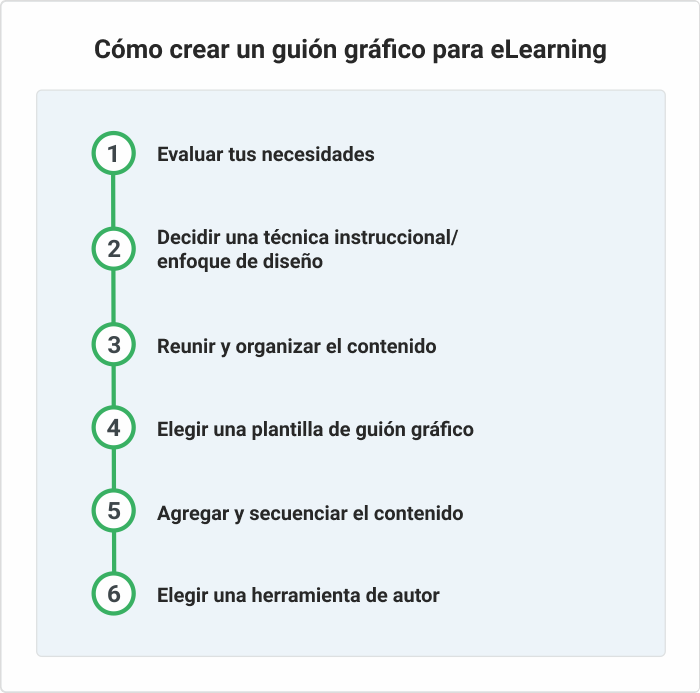
Cómo crear un guión gráfico para e-learning
Ahora que tenemos toda la información base que necesitamos, es momento de entrar de lleno y comenzar a crear nuestro guión gráfico para e-learning. Veremos esto paso a paso con ejemplos para que puedas usarlo como referencia cuando empieces a crear tu propio guión gráfico.

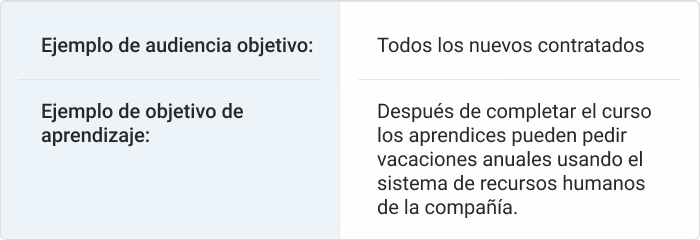
Paso 1. Evalúa tus necesidades
Dependiendo de tu proyecto, este paso quizás ya haya sido completado en la fase de análisis por un diseñador instruccional. En este paso la meta es identificar a la audiencia objetivo y los objetivos de aprendizaje.

Paso 2. Decide sobre una técnica instruccional/enfoque de diseño
Ahora es momento de pensar en cómo presentarás el contenido al aprendiz. ¿Quieres presentarlo a través de la narración de historias, un enfoque basado en un escenario, infográficos narrados, o una combinación de diferentes tipos de contenido?
Si aún no has decidido cómo vas a dividir el curso en módulos, secciones, y tópicos, ahora es el momento de hacerlo. Con suerte tendrás un esquema del curso como resultado de las fases de análisis previas que puedes aprovechar en esta fase.
Paso 3. Reúne y organiza el contenido
En esta fase, considera qué recursos tienes para trabajar. ¿Qué material de referencia o aprendizaje te ha sido proporcionado? ¿Qué recursos están disponibles, por ejemplo, fotos, gráficos, cuadros, simulaciones de software, etc.? Es útil catalogar o guardar este material en una estructura de archivos con convenciones de denominaciones que haga fácil encontrarlos y organizarlos.
También deberías decidir que componentes necesitas incluir para contar la historia de tu curso. Puedes referirte a la sección anterior para ver una lista recomendada.
Paso 4. Elige una plantilla de guión gráfico
Basado en el trabajo realizado en los primeros tres pasos, deberías estar listo para decidir qué tipo de guión gráfico usarás. Recuerda que puedes descargar una de las tres plantillas gratis de inicio.
Paso 5. Agrega y secuencia el contenido
¡Aquí es cuando comienza el trabajo de verdad! Comienza agregando tu contenido y acomodando la secuencia en las pantallas o columnas de texto del tipo de guión gráfico que elegiste. Considera el orden del contenido y qué tópicos necesitan estar antes o después de los otros.
Agrega las interacciones, guiones, progresiones, navegación, ramificaciones, y detalles de diseño. Por ejemplo, cuando un aprendiz deja una diapositiva, ¿a dónde van a continuación? ¿Hay más de una opción? Si es así, quizás necesites agregar opciones de ramificaciones a tu guión gráfico.
Paso 6. Elige una herramienta de autor
Al momento de que llegues a este punto, tendrás un guión gráfico completamente terminado y una buena idea del aspecto visual y del nivel de interactividad que será usado en tu curso. Ahora es tiempo de elegir una herramienta de autor. Este es el software que hará que tu visión se convierta en realidad, así que asegúrate de hacer tu investigación y elegir una herramienta que sea apropiada para el trabajo.
Quizás ya tengas una herramienta de autor en mente, o tu organización ya te ha recomendado una. Si no es así, entonces ahora es el momento de decidirte por una.
Al elegir una herramienta de autor, hazte las siguientes preguntas:
- ¿Me ayudará a desarrollar lo que está en mi guión gráfico rápida y efectivamente?
- ¿Que funcionalidades tiene que me harán la vida más fácil? ¿Mi guión gráfico tiene muchas interacciones de e-learning? Desarrollarlas puede consumir mucho tiempo. ¿Hay algo en el guión gráfico que pueda ralentizar el desarrollo?
- ¿Me ayudará la herramienta de autor a hacerlo más rápido? Quizás tienes una gran simulación de diálogo en tu guión gráfico pero estás preocupado sobre cómo el desarrollador le dará vida.
Si quieres crear cursos interactivos hermosos, prueba iSpring Suite. Esta es una herramienta de autor que ofrece un conjunto de funcionalidades ricas para darle vida a tu guión gráfico rápida y fácilmente. Con iSpring, puedes crear cursos basados en diapositivas, cuestionarios, simulaciones de diálogos, interacciones, y video tutoriales. Obtén una prueba gratis de iSpring Suite y explora todas sus funcionalidades ahora mismo.
Consejos para un guión gráfico efectivo
en e-learning
Cubrimos guiones gráficos para e-learning con bastante detalles en este artículo, pero vamos a terminar con algunos consejos para hacer que tu ¡guión gráfico sea aún mejor!
Consejo 1: Elige un tema y estilo consistentes para tu guión gráfico
Si tu organización utiliza cierta apariencia o estilo para otros materiales de formación, tu guión gráfico debería indicar cómo eso se refleja en los cursos de e-learning.
Consejo 2: Usa una plantilla de guión gráfico
Las plantillas de guiones gráficos te pueden ahorrar tiempo y recursos. Usando una plantilla gratis de guión gráfico de iSpring como base, puedes desarrollar tu propia plantilla maestra para que la revises en proyectos futuros de e-learning. Esto te permite reusar ciertos elementos que son únicos en el diseño de tu curso, por ejemplo páginas creativas de introducción al curso o diapositivas con interacciones interesantes.
Consejo 3: Hazlo visual
Agregar elementos visuales puede transmitir como tu se presentará a los aprendices con un solo vistazo.
Consejo 4: Revisa con tus expertos en la materia
El guión gráfico es una forma fácil de incluir a tus expertos en la materia en el proceso de desarrollo. Es crucial obtener sus comentarios de retroalimentación sobre tu guión gráfico antes de que empieces a desarrollar el curso de e-learning.
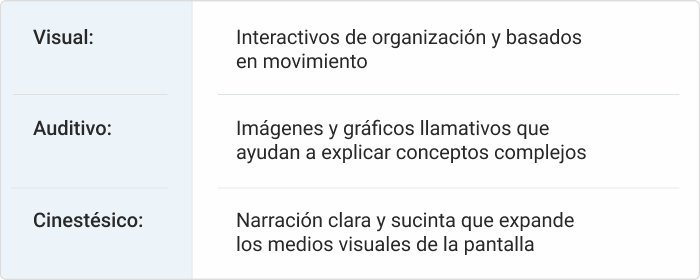
Consejo 5: Trata de atender a los diferentes tipos de aprendices
La gente aprende de diferentes formas, así que trata de combinar diferentes modalidades de aprendizaje en tu guión gráfico para acomodar las preferencias de aprendizaje visuales, auditivas y cinestésico. Ejemplo:

Consejo 6: Enfócate en los objetivos de aprendizaje
Escribir contenido para tus objetivos de aprendizaje identificados ayudará a mantener el flujo del guión gráfico de tu curso de e-learning natural y a tu audiencia enfocada. Recuerda indicar cada tema, explicar la idea, enfócate en puntos claves, y usa un lenguaje sencillo con un enfoque en inglés simple. Oraciones cortas, ejemplos, y preguntas son todas cosas buenas a incluir. Cuando hayas terminado tu guión gráfico, revísalo para asegurarte que tu contenido cubra todos los objetivos de aprendizaje.
En resumen
Esperamos que este artículo ayude a que empieces tu proceso de creación del guión gráfico. Recuerda estas lecciones claves para asegurarte de que el primer guión gráfico sea memorable.
- Identifica tu ‘por qué’. Si mantienes las razones para usar un guión gráfico en tu mente, te ayudará durante todo el proceso.
- Usa la herramienta correcta para el trabajo. Seleccionar el tipo correcto de plantilla de guión gráfico hará que todo el proceso sea mucho más fácil.
- Los componentes son clave. Un guión gráfico es solamente tan bueno como lo sean sus partes. Si te está faltando un componente crucial, no contará la historia completa, así que es mejor elegir qué incluir sabiamente.
- Mantén los objetivos de aprendizaje al frente y en el centro. Siempre revisa que el contenido de tu guión gráfico se corresponda con un objetivo de aprendizaje. Si no lo hace, pregúntate por qué no lo estás incluyendo.
Si tienes preguntas, o sugerencias sobre lo que es un gran guión gráfico, nos encantaría ver tus comentarios abajo.
Herramienta de autor para la creación rápida de cursos
Crea cursos y evaluaciones en línea en tiempo récord